При разработке программной продукции необходимо помнить, что процесс реализации состоит как минимум из трех этапов:
- проектирование;
- реализация;
- тестирование;
Проектирование – является главным этапом разработки программного обеспечения. На основе, которого будет проходить реализация программы.
Одно из популярных средств, проектирования является язык UML . Данный язык является универсальным и обладает необходимыми методами и функциями для генерации созданной схемы в язык программирования. Использование UML позволяет упростить этап проектирования и сделать его более удобным.
Для UML проектирования, существуют специальные редакторы, способные сгенерировать спроектированную схему в один из языков программирования. Т.е. преобразовать созданные классы и методы, спроектированные в схеме редактора UML в один из языков программирования, к примеру, в С++. После чего необходимо будет только реализовать методы, и воспользоваться ими.
Редакторы UML
Произвести анализ всех средств проектирования на основе UML не возможно, ниже приведены несколько часто-использованных редакторов.
1. Star UML
UML редактор для проектирования взаимосвязанных классов приложения, является CASE средством.
Данный редактор, является бесплатным, обладает рядом функций для проектирования взаимосвязанных классов, генерации диаграмм в один из языков программирования (С++, С#, Java).
UML редактор StarUML – пакет, реализованный на языке программирования Delphi, имеет открытый исходный код, разработан по ОС Windows.
Поддерживает UML 2.0 (расширена для поддержки методологии Model Driven Development ) и Model Driven Architecture (построении абстрактной метамодели управления и обмена метаданными (моделями) и задании способов ее трансформации в поддерживаемые технологии программирования.
Повысить функциональность UML редактора StarUML – можно за счет плагинов, модулей. Более подробно об использовании данной программы можно прочитать из руководства / на русском языке.
2. Apollo
Apollo – это модуль, поддерживающий UML проектирование разработанный под Eclipse. Одним из главных достоинств этого модуля является, то что программиста появляется возможность динамически создавать и параллельно редактировать код модели в одной среде (Eclipse).

Возможности данного модуля позволяют проводить реверс инжиниринг в обе стороны, поддерживает Java 6, UML 2.1. Позволяет обрабатывать вышестоящие диаграммы в иерархии.
1. Rational Rose
UML редактор Rational Rose для ОС UNIX/Linux, является лидером среди средств визуального моделирования. Программа проста в использовании и является полностью интегрированным решением для разработки программного обеспечения, включая интернет решения.

Одним из достоинств данной программы является интегрирование с средой Microsoft Visual Studio. Rational Rose является широкопрофильным ПО так как предоставляет возможность реализовывать проекты c использованием COM/ATL, XML, ADO MTS. Проводит обратное проектирование семантики JSP и ASP файлов. Поддерживает модели WinDNA и J2EE/SE/ME.
Данное программное обеспечение может инженерами программного обеспечения, аналитиками (включая и бизнес-аналитику), веб-разработчиками, разработчиками и проектировщиками БД.
В заключении
UML – универсальный язык для моделирования структуры программного обеспечения. Которое является неотъемлемой частью при проектировании структуры программного обеспечения, особенно при использовании объектно-ориентированного подхода.
UML или Unified Modeling Language - язык графического описания для объектного моделирования в области разработки программного обеспечения. Но использование UML не ограничивается IT, другая большая сфера практического применения UML - моделирование бизнес-процессов, системного проектирования и отображения организационных структур. UML дает возможность разработчикам программного обеспечения достигнуть соглашения в графических обозначениях для представления общих понятий и сконцентрироваться на проектировании и разработке.
Преимущества UML
- В UML используются графические обозначения для элементов моделируемой системы, при этом схемы UML достаточно просты для понимания;
- UML делает возможным описывать системы практически со всех возможных точек зрения, учитывая различные аспекты;
- UML объектно-ориентирован: его методы анализа и построения семанитически близки к методам программирования, используемым в современных языках ООП;
- UML - открытый стандарт. Стандарт развивается и эволюционирует от версии к версии, отвечая самым современным требованиям к описанию систем;
- содержит механизм расширения, позволяющий вводить дополнительные текстовые и графические типы, что делает возможным применение UML не только в сфере IT.
Типы диаграмм UML
В UML 14 типов диаграмм. Их можно разделить на 2 категории:
- структурные , представляющие информационную структуру;
- поведенческие , представляющие поведение системы и различные аспекты взаимодействий. Отдельным подвидом диаграмм поведения считаются диаграммы взаимодействия .
Иерархия типов диаграмм UML,
представленная диаграммой классов
Структурные диаграммы
- Диаграмма классов является ключевым элементом в объектно-ориентированном моделировании. С помощью этой диаграммы (собственно, через классы , их атрибуты , методы и зависимости между классами) описывается модель предметной области и структура моделируемой системы.
- Диаграмма компонентов отображает разбиение программного кода на крупные блоки (структурные компоненты) и показывает зависимости между ними. Компонентами могут быть пакеты, модули, библиотеки, файлы и т.д.
- Объектная диаграмма показывает полный или частичный срез моделируемой системы в заданный момент времени. Она представляет экземплеры классов (объекты), их состояние (текущие значения аттрибутов) и отношения между ними.
- Диаграмма композитной структуры демонстрирует внутреннюю структуру классов и, по возможности, взаимодействия между элементами этой структуры.
- Диаграмма пакетов показывает пакеты и отношения между ними. Этот вид диаграмм служит для упрощения структуры модели (и, соответственно, работы с ней) через объединение элементов модели в группы по некоторым критериям.
- Диаграмма развертывания моделирует развертывание программных компонентов (артефактов ) на вычислительных ресурсах/аппаратных компонентах (узлах ).
- Диаграмма профилей описывает механизм расширения, позволяющий приспособить UML к разнообразным предметным областям и сферам деятельности.

Пример UML-диаграммы классов
Диаграммы поведения
- Диаграмма деятельности показывает действия (actions ) из которых состоит некоторая деятельность (activity ). Диаграммы деятельности используются для моделирования бизнесс-процессов, технологических процессов, последовательных и параллельных вычислений.
- Диаграмма вариантов использования (или диаграмма прецедентов ) описывает отношения между актёрами (действующими лицами) и вариантами использования моделируемой системы (ее возможностями). Основное назначение диаграммы - быть универсальным средством для заказчиков, разработчиков и конечных пользователей, с помощью которого можно было бы совместно обсуждать систему - ее возможности и поведение.
- Диаграмма состояний изображает динамическое поведение сущности, показывая как эта сущность в зависимости от своего текущего состояния реагирует на различные события. По сути это диаграмма состояний из теории атоматов.
- Диаграмма коммуникации (в ранних версиях диаграмма кооперации ) показывает взаимодействия между частями композитной структуры и ролями кооперации. На диаграмме явно указываются отношения между элементами (объектами).
- Диаграмма последовательности используется для визуализации последовательности взаимодействий объектов. Показывает жизненный цикл заданного объекта и взаимодействие актеров (действующих лиц) в рамках некоторого варианта использования, последовательность сообщений которыми они обмениваются.
- Диаграмма обзора взаимодействия включает часть диаграммы последовательности и конструкции потока управления. Помогает рассмотреть взаимодействие объектов с различных точек зрения.
- Диаграмма синхронизации - отдельный подвид диаграмм взаимодействия, специализируйющийся на тайминге. Диаграммы этого вида используются для исследования поведения объектов в течение определенного периода времени.
Разработка программного обеспечения (англ. software engineering, software development) — это род деятельности (профессия) и процесс, направленный на создание и поддержание работоспособности, качества и надежности программного обеспечения, используя технологии, методологию и практики из информатики, управления проектами, математики, инженерии и других областей знания.
Системы управления версиями
Система управления версиями (от англ. Version Control System или Revision Control System) — программное обеспечение для облегчения работы с изменяющейся информацией. Система управления версиями позволяет хранить несколько версий одного и того же документа, при необходимости, возвращаться к более ранним версиям, определять, кто и когда сделал то или иное изменение и многое другое.
- RCS — устаревшая. Потомок: CVS
- CVS — устаревшая. Потомок: Subversion
Инструменты UML-моделирования (Разработка диаграмм классов и др.)
UML (сокр. от англ. Unified Modeling Language — унифицированный язык моделирования) — язык графического описания для объектного моделирования в области разработки программного обеспечения. UML является языком широкого профиля, это открытый стандарт, использующий графические обозначения для создания абстрактной модели системы, называемой UML моделью. UML был создан для определения, визуализации, проектирования и документирования в основном программных систем. UML не является языком программирования, но в средствах выполнения UML-моделей как интерпретируемого кода возможна кодогенерация
Бесплатные программы
- для C# и Java (простая и интуитивно понятная программа, есть русифицированная версия)
- Acceleo - основанная на Eclipse и EMF шаблонная система для генерации исходного кода из UML моделей.
- ArgoUML написано на языке Java
- Astade - платформо-независимое UML-средство на основе wxWidgets.
- ATLAS Transformation Language - QVT-инструмент, который способен трансформировать UML модели в другие модели. Доступно из Eclipse GMT project (Generative Modeling Tools).
- BOUML - мультиплатформенное UML 2.0 средство, генерирует код C++/Java/IDL/PHP/Python. Очень высокая производительность (написано на C++, на Qt). Лицензия GNU GPL.
- Dia : GTK+/GNOME средство для построения диаграмм, которое также поддерживает UML (Лицензия GNU GPL)
- - GTK+/GNOME среда моделирования UML 2.0, написанная на Python
- Kivio - часть проекта KOffice
- NetBeans - с NetBeans IDE 5.5 Enterprise Pack
- : программа для составления диаграмм UML для KDE
- Software Ideas Modeler : средство моделирования UML, написанное на C#
- : UML/MDA платформа для Microsoft Windows с открытым исходным кодом, выпущенная по модифицированной версии GNU GPL; написана в основном на Delphi
- Rhapsody Modeler : бесплатная версия Rhapsody для создания UML моделей для встраиваемых систем реального времени
- UML Pad - средство моделирования UML, написанное на C++/wxWidgets (лицензия GNU GPL)
Распространенные коммерческие системы
- Gentleware Poseidon - удобное средство моделирования, есть русифицированная версия
- MagicDraw - есть русифицированная версия
- Microsoft Visio - редактор диаграмм для Windows
- Sybase PowerDesigner — полнофункциональный инструментарий для создания бизнес-приложений.
- Telelogic Rhapsody - среда разработки на основе визуального моделирования для разработчиков встраиваемых систем реального времени
Шаблоны проектирования
Шаблоны проектирования , паттерн (англ. design pattern) — это многократно применяемая архитектурная конструкция, предоставляющая решение общей проблемы проектирования в рамках конкретного контекста и описывающая значимость этого решения. Паттерн не является законченным образцом проекта, который может быть прямо преобразован в код. Это описание или образец для того, как решить задачу таким образом, чтобы это можно было использовать в различных ситуациях. Объектно-ориентированные шаблоны зачастую показывают отношения и взаимодействия между классами или объектами, без определения того, какие конечные классы или объекты приложения будут использоваться.
- Ольга Дубина Обзор паттернов проектирования — Обзор нескольких наиболее значительных монографий, посвященных паттернам проектирования информационных систем.
- Portland Pattern Repository — список шаблонов проектирования на движке вики
- mgrand’s book — сайт с описанием большого количества шаблонов проектирования
- Каталог шаблонов на сайте
UML (Unified Modeling Language - унифицированный язык моделирования) - язык графического описания для объектного моделирования в области разработки программного обеспечения. UML является языком широкого профиля, это открытый стандарт, использующий графические обозначения для создания абстрактной модели системы, называемой UML моделью. UML был создан для определения, визуализации, проектирования и документирования в основном программных систем. UML не является языком программирования, но в средствах выполнения UML-моделей как интерпретируемого кода возможна кодогенерация. Википедия
Коммерческие продукты
Microsoft Visio
Тип: коммерческое ПО
Популярный программный продукт от компании Microsoft, который позволяет рисовать богатые диаграммы, в том числе UML:
Начиная с 2010 версии появилась возможность публиковать диаграммы в вебе (SharePoint + Visio Services):
Visio Viewer - бесплатная программа, которая позволяет просматривать созданные ранее Visio диаграммы. Загрузить можно по %D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B5%20.
%0A
Microsoft%20Visual%20Studio%202010
%0A%D0%A2%D0%B8%D0%BF:%20%D0%BA%D0%BE%D0%BC%D0%BC%D0%B5%D1%80%D1%87%D0%B5%D1%81%D0%BA%D0%BE%D0%B5%20%D0%9F%D0%9E%20(%D0%B5%D1%81%D1%82%D1%8C%20%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%B0%D1%8F%20Express%20%D0%B2%D0%B5%D1%80%D1%81%D0%B8%D1%8F).
%0A
%D0%92%20%D0%BF%D0%BE%D1%81%D0%BB%D0%B5%D0%B4%D0%BD%D0%B5%D0%B9%20%D0%B2%D0%B5%D1%80%D1%81%D0%B8%D0%B8%20Microsoft%20Visual%20Studio%202010%20%D0%BF%D0%BE%D1%8F%D0%B2%D0%B8%D0%BB%D1%81%D1%8F%20%D0%BD%D0%BE%D0%B2%D1%8B%D0%B9%20%D1%82%D0%B8%D0%BF%20%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82%D0%B0%20-%20Modelling,%20%D0%BA%D0%BE%D1%82%D0%BE%D1%80%D1%8B%D0%B9%20%D0%BF%D0%BE%D0%B7%D0%B2%D0%BE%D0%BB%D1%8F%D0%B5%D1%82%20%D1%80%D0%B8%D1%81%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20%D1%80%D0%B0%D0%B7%D0%BB%D0%B8%D1%87%D0%BD%D1%8B%D0%B5%20UML%20%D0%B4%D0%B8%D0%B0%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B0%20%D0%B8%20%D0%BF%D1%80%D0%BE%D0%B2%D0%B5%D1%80%D1%8F%D1%82%D1%8C%20%D0%BD%D0%B0%D0%BF%D0%B8%D1%81%D0%B0%D0%BD%D0%BD%D1%8B%D0%B5%20%D1%80%D0%B5%D1%88%D0%B5%D0%BD%D0%B8%D1%8F%20%D0%BD%D0%B0%20%D1%81%D0%BE%D0%BE%D1%82%D0%B2%D0%B5%D1%82%D1%81%D1%82%D0%B2%D0%B8%D0%B5%20%D1%81%20%D0%BD%D0%B5%D0%BE%D0%B1%D1%85%D0%BE%D0%B4%D0%B8%D0%BC%D0%BE%20%D0%B0%D1%80%D1%85%D0%B8%D1%82%D0%B5%D0%BA%D1%82%D1%83%D1%80%D0%BE%D0%B9.
%0A
%D0%9F%D0%BE%D0%B7%D0%B2%D0%BE%D0%BB%D1%8F%D0%B5%D1%82%20%D0%B3%D0%B5%D0%BD%D0%B5%D1%80%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20Sequence%20Diagram%20%D0%BD%D0%B0%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B8%20%D0%BA%D0%BE%D0%B4%D0%B0,%20%D0%B2%D0%B8%D0%B7%D1%83%D0%B0%D0%BB%D0%B8%D0%B7%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20%D1%81%D0%B2%D1%8F%D0%B7%D0%B8%20%D0%B2%20%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82%D0%B5%20%D0%BC%D0%B5%D0%B6%D0%B4%D1%83%20%D0%BA%D0%BE%D0%BC%D0%BF%D0%BE%D0%BD%D0%B5%D0%BD%D1%82%D0%B0%D0%BC%D0%B8,%20%D1%81%D0%B1%D0%BE%D1%80%D0%BA%D0%B0%D0%BC%D0%B8%20%D0%B8%20%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0%D0%BC%D0%B8%20%D0%B8%20%D1%82.%D0%B4.
%0A%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80%20Use%20case%20%D0%B4%D0%B8%D0%B0%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B,%20%D0%BD%D0%B0%D1%80%D0%B8%D1%81%D0%BE%D0%B2%D0%B0%D0%BD%D0%BD%D0%BE%D0%B9%20%D0%B2%20Visual%20Studio%202010:
%0A%0A%D0%9A%D1%80%D0%BE%D0%BC%D0%B5%20%D1%82%D0%BE%D0%B3%D0%BE,%20%D0%B4%D0%BE%D1%81%D1%82%D1%83%D0%BF%D0%B5%D0%BD%20Visualization%20and%20Modeling%20Feature%20Pack%20(%D0%B4%D0%BB%D1%8F%20%D0%BF%D0%BE%D0%B4%D0%BF%D0%B8%D1%81%D1%87%D0%B8%D0%BA%D0%BE%D0%B2%20MSDN),%20%D0%BA%D0%BE%D1%82%D0%BE%D1%80%D1%8B%D0%B9%20%D0%BF%D0%BE%D0%B7%D0%B2%D0%BE%D0%BB%D1%8F%D0%B5%D1%82:
%0A- %D0%B3%D0%B5%D0%BD%D0%B5%D1%80%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20%D0%BA%D0%BE%D0%B4%20%D0%BD%D0%B0%20%D0%B1%D0%B0%D0%B7%D0%B5%20UML%20%D0%B4%D0%B8%D0%B0%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%20%D0%BA%D0%BB%D0%B0%D1%81%D1%81%D0%BE%D0%B2 %0A
- %D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%B2%D0%B0%D1%82%D1%8C%20UML%20%D0%B4%D0%B8%D0%B0%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%B8%D0%B7%20%D0%BA%D0%BE%D0%B4%D0%B0 %0A
- %D0%B8%D0%BC%D0%BF%D0%BE%D1%80%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20UML%20%D0%B4%D0%B8%D0%B0%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%BA%D0%BB%D0%B0%D1%81%D1%81%D0%BE%D0%B2,%20%D0%B4%D0%B8%D0%B0%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%BF%D0%BE%D1%81%D0%BB%D0%B5%D0%B4%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D0%BD%D0%BE%D1%81%D1%82%D0%B5%D0%B9,%20%D0%B4%D0%B8%D0%B0%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%B2%D0%B0%D1%80%D0%B8%D0%B0%D0%BD%D1%82%D0%BE%D0%B2%20%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F%20%D1%81%20XMI%202.1 %0A
- %D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%B2%D0%B0%D1%82%D1%8C%20%D0%B4%D0%B8%D0%B0%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B%20%D0%B7%D0%B0%D0%B2%D0%B8%D1%81%D0%B8%D0%BC%D0%BE%D1%81%D1%82%D0%B5%D0%B9%20%D0%B4%D0%BB%D1%8F%20ASP.NET,%20C%20%D0%B8%20C++%20%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82%D0%BE%D0%B2 %0A
- %D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%B2%D0%B0%D1%82%D1%8C%20%D0%B8%20%D0%BF%D1%80%D0%BE%D0%B2%D0%B5%D1%80%D1%8F%D1%82%D1%8C%20layer%20diagrams%20%D0%B4%D0%BB%D1%8F%20C%20%D0%B8%20C++%20%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82%D0%BE%D0%B2 %0A
- %D0%BF%D0%B8%D1%81%D0%B0%D1%82%D1%8C%20%D1%81%D0%BE%D0%B1%D1%81%D1%82%D0%B2%D0%B5%D0%BD%D0%BD%D1%8B%D0%B5%20%D0%BF%D1%80%D0%BE%D0%B2%D0%B5%D1%80%D0%BA%D0%B8%20%D0%B4%D0%BB%D1%8F%20layer%20diagrams %0A
%D0%A1%D0%BA%D0%B0%D1%87%D0%B0%D1%82%D1%8C%20Visualization%20and%20Modeling%20Feature%20Pack%20%D0%BC%D0%BE%D0%B6%D0%BD%D0%BE%20%D0%BF%D0%BE%20%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B5:%20
IBM Rational Rose
Возможности:
- Use case diagram (диаграммы прецедентов);
- Deployment diagram (диаграммы топологии);
- Statechart diagram (диаграммы состояний);
- Activity diagram (диаграммы активности);
- Interaction diagram (диаграммы взаимодействия);
- Sequence diagram (диаграммы последовательностей действий);
- Collaboration diagram (диаграммы сотрудничества);
- Class diagram (диаграммы классов);
- Component diagram (диаграммы компонент).
Скриншоты:

Open source программы
StarUML
Возможности:
- поддержка UML 2.0
- MDA (Model Driven Architecture)
- Plug-in Architecture (писать можно на COM совместимых языках: C++, Delphi, C#, VB, ...)
StarUML написана, в основном, на Delphi, но дописывать компоненты можно и на других языках, например C/C++, Java, Visual Basic, Delphi, JScript, VBScript, C#, VB.NET. Ниже показано несколько скриншотов.
Диаграмма классов:

Use case диаграмма:

ArgoUML
Поддерживаемые диаграммы:
- Class
- State
- Use case
- Activity
- Collaboration
- Deployment
- Sequence
Возможности:
- Поддержка девяти UML 1.4 диаграмм
- Платформонезависимая (Java 5+)
- Стандартная метамодель UML 1.4
- Поддержка XMI
- Экспорт в GIF, PNG, PS, EPS, PGML и SVG
- Языки: EN, EN-GB, DE, ES, IT, RU, FR, NB, PT, ZH
- Поддержка OCL
- Forward, Reverse Engineering
Скриншот:

Бесплатная программа для построения диаграмм с помощью блоков и связей между ними. С её помощью можно быстро создать качественную и красивую диаграмму для представления ее на презентациях, семинарах или же для собственного использования.
Установка редактора для построения диаграмм
Процесс установки вполне стандартный. После запуска извлечённого из архива инсталлятора, следуем подсказкам Мастера установки. В двух первых окнах нажимаем "Next", а в третьем – "Install".
Придётся немного подождать, пока программа установится. В заключительном окне нажимаем "Finish".
При первом запуске программа поприветствует нас просьбой о поддержке разработчика "кто чем может".
Если помогать ему ничем не собираемся, то снимаем галочку, чтобы это окно больше не появлялось и нажимаем "Continue".
Следом появится окно выбора языка программы. Указываем нужный язык, например, Русский (Россия) и нажимаем "Ок".
Новое окно сообщит о необходимости перезапустить программу, чтобы изменеия вошли в силу. Соглашаемся, нажав единственную кнопку "Хорошо".

Здесь также оставляем всё по умолчанию и нажимаем "Хорошо". И теперь, наконец-то, загрузится сама программа.
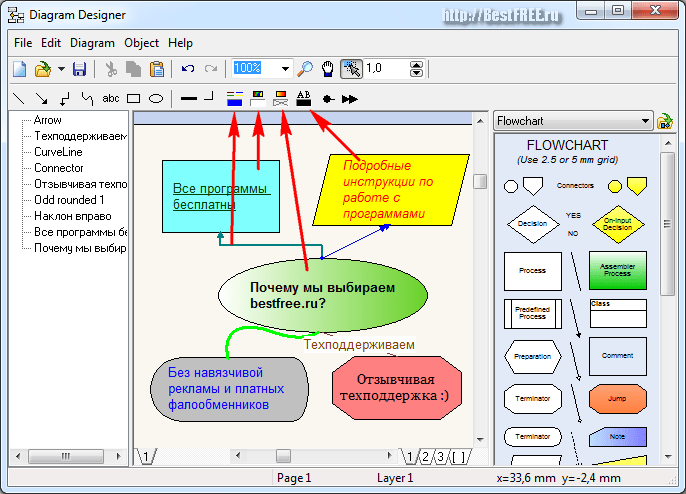
Интерфейс Diagram Designer
В главном окне редактора диаграмм мы сразу заметим, что интерфейс русифицирован далеко не полностью. На самом деле, нужно изрядно поискать, где же тут русский язык:) Но это не сильно помешает нам в изучении программы, поскольку все основные функции достаточно интуитивны.

Если приглядеться, это окно немного напоминает текстовый редактор , так что освоиться здесь не составит особого труда.
Само рабочее окно состоит из шести зон:
- В самом верху – текстовое горизонтальное меню.
- Чуть ниже – основная панель инструментов (работа с файлами, копирование, навигация, рисование и т.д.).
- Слева – история действий и по совместительству – список объектов.
- Центр – рабочий лист, на котором мы и будем чертить наши схемы.
- Справа – список готовых шаблонов. Можно выбрать нужную Палитру шаблонов в выпадающем списке или загрузить из внешнего файла.
- Внизу – статусная панель, отражающая страницу, слой и положение курсора.
Создание блоков
Давайте рассмотрим работу с программой на конкретном примере. Допустим, требуется построить диаграмму с центром, от которого будут идти пояснительные записи.
Для центра лучше всего подойдет эллипс (овал). Перетаскиваем его из шаблонов справа или нажимаем кнопку "Draw Ellipse" (Чертить эллипс) и рисуем вручную.

Если эллипс был взят из палитры шаблонов "Flowchart", то в нём уже будет присутствовать текст. Если же нет, его можно легко добавить двойным кликом левой кнопки мыши на эллипсе. Откроется вот такое окно редактирования текста.

Здесь наконец-то видны следы некоторой русификации программы:) Данное окно позволяет довольно гибко (хотя и не очень удобно) настроить оформление текста с помощью специальных тегов.
Когда результат нас устраивает, нажимаем "Хорошо", чтобы подтвердить выбранный формат текста или "Отмена", чтобы отказаться от изменений.
Также есть вариант вставки текста в эллипс с помощью кнопки «Insert text» (Вставить текст) на панели Инструментов или перетаскиванием из шаблона "Default" (По умолчанию), но такой текст будет сам по себе и при перемещении эллипса не будет перемещаться вместе с ним.
По тому же принципу создадим ещё несколько разных блоков вокруг нашего эллипса и впишем в них нужный текст с желаемым оформлением (и не упустим возможности попиариться:)

Соединение блоков в диаграмме
Теперь нам нужно как-то связать наши блоки вместе. Для этого у нас есть инструменты в левой части меню:
- Прямые линии (кнопка "Draw line").
- Прямые стрелки (кнопка "Draw arrow").
- Коннекторы (стрелки, ломаные под прямым углом, кнопка "Draw connector").
- Кривые произвольной формы (кнопка "Draw curve").
Для стрелок можно настроить форму их начала и конца. Для этого в правой части панели инструментов расположены две кнопки с выпадающими меню, отвечающие за соответствующие концы будущих стрелок.

Выбрав форму стрелок по своему вкусу, нажимаем кнопку нужного нам соединителя и начинаем соединять наши блоки от центрального эллипса к внешним фигурам.
Если нужно, чтобы концы стрелки "прилипли" к блокам и всегда растягивались вслед за ними, то прицепляем их к красным крестикам на границах блоков. Правда, этот фокус не работает для кривых линий. В итоге, получается что-то в этом роде.

Отредактировать стиль получившихся соединений (например, толщину линии) или любого блока на схеме, можно через контекстное меню (пункт "Properties"), либо выбрав его и нажав "Alt" + "Enter".

Кроме этого, в любую линию можно добавить текст, дважды кликнув на неё левой кнопкой мыши.
Цветовое оформление блоков
Градиент - плавное перетекание одного цвета в другой.Однако и этого нам мало:) Теперь мы хотим раскрасить нашу схему.
Не вопрос, Diagram Designer позволяет сделать и это. На панели инструментов есть кнопки для раскрашивания линий, текста и блоков в любые цвета с помощью стандартной палитры Windows.
Для блоков доступно даже раскрашивание градиентом (к сожалению, только в одном направлении). Экспериментируем сколько душе угодно!

Работа с шаблонами
UML (англ. Unified Modeling Language) - унифицированный язык моделирования для разработки программ.Однако и это еще не все. Как уже говорилось раньше, для построения диаграмм в Diagram Designer создано много готовых шаблонов.
По умолчанию с программой идут шаблоны простых блоков (Default), символы компьютерных компонентов (Flowchart), радиоэлектронных символов (Electronic Symbols), интерфейсные шаблоны (GUI design) и символы языка UML (UML Class Diagram).
Чтобы пополнить эту библиотеку новыми палитрами шаблонов, заходим на сайт разработчиков, ищем ссылку "Template palettes" по которой переходим в список готовых шаблонов и скачиваем те, что понравились, себе на компьютер.
Затем, в окне Diagram Designer нажимаем кнопку "Load template palette" (Загрузить палитру шаблонов), справа от выпадающего списка шаблонов.
В открывшемся окне находим и открываем сохранённые палитры.
Теперь можно украсить диаграмму новыми рисунками и символами из добавленных палитр.

Вставка изображений
А если нам и этого мало, то можно на фон поставить любую картинку. Для этого нет специальной кнопки, так что придётся обратиться к меню "Edit" - "Insert picture".
В открывшемся окне выбираем любой графический файл на своём компьютере. Единственное «но» – картинка появится поверх схемы, как новый слой.
Чтобы это исправить, нажимаем на картинке правой кнопкой мыши и в контекстном меню выбираем пункт «Send to back» (На задний план).

Ну вот, теперь можно любоваться результатом!

При большом желании, можно вставлять любые картинки в любом количестве и как угодно размещать их на рабочем поле.
Выводы
Построение диаграмм в Diagram Designer значительно проще и быстрее, чем если это делать вручную в не приспособленных для этого редакторах.
В то же время, программе не хватает некоторых "изяществ", вроде изменения размеров кончиков стрелок или разнонаправленного градиента. Но в целом, она весьма неплохо справляется со своими основными обязанностями.
Радиолюбители по достоинству оценят возможность в несколько кликов создавать принципиальные схемы радио- и электрооборудования. А программистов может привлечь возможность быстро набросать схему алгоритма для объектно-ориентированных языков.
Что еще можно добавить? Программа занимает мало места, не слишком засоряет реестр (после ее деинсталляции следует убрать только два ключа реестра связанных с родными расширениями программы: .ddt и .ddd ).
После установки ее можно скопировать на флешку и использовать как portable-приложение.
И, да! Чуть ниже можно поиграть в забавную флеш-игру в жанре "квест", в которой головы персонажей весьма напоминают блоки диаграмм:)
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Богданова.